Hoe zet je datavisualisaties effectief in?
6 augustus 2024, Tim Bakker
Hoe zet je datavisualisaties effectief in?
Lees jij wel eens de krant, houd je je stroomverbruik in de gaten en/of rijd je ’s ochtends in de auto naar je werk? Dan kom jij ze dagelijks tegen: dashboards, rapportages, datavisualisaties of gewoon grafieken. Het visualiseren van data kan een hele efficiënte manier zijn om informatie over te brengen. Kán, want de kracht van het visualiseren wordt lang niet altijd optimaal benut. In deze blog laat ik je zien hoe een dashboard het antwoord kan zijn op je vragen.
Het blauwe en rode stipje aan weerszijden van de kraan, dat oplopende heuveltje onder je volumeknop, groene en rode pijlen onder grote getallen; ons leven thuis én op werk zit vol met visuele hints en indicaties. Maar hoe je goede visualisaties maakt en inzet, dat weet niet iedereen precies. En als je als maker niet weet welke informatie je wil overbrengen, hoe moet de gebruiker dat dan weten?

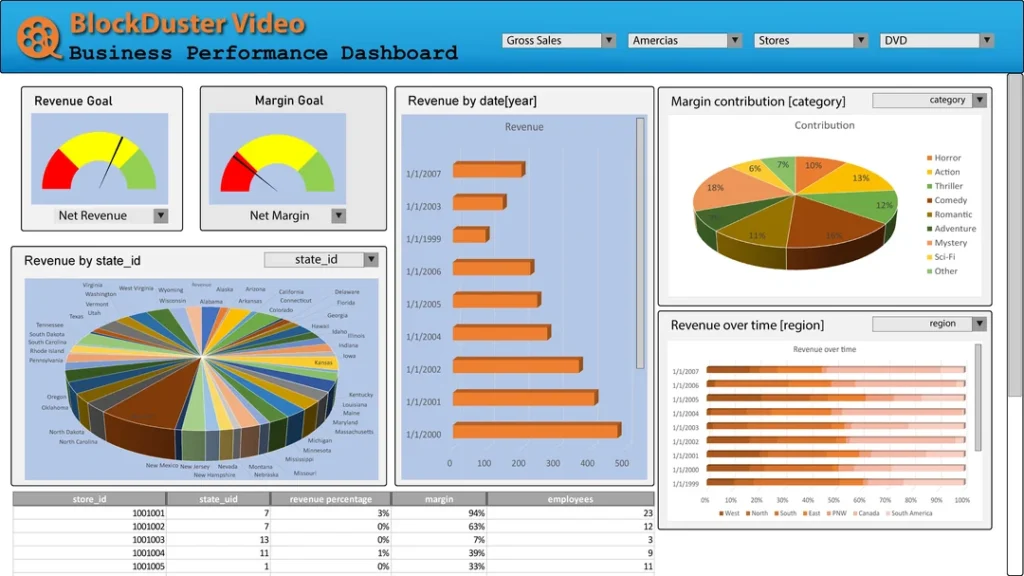
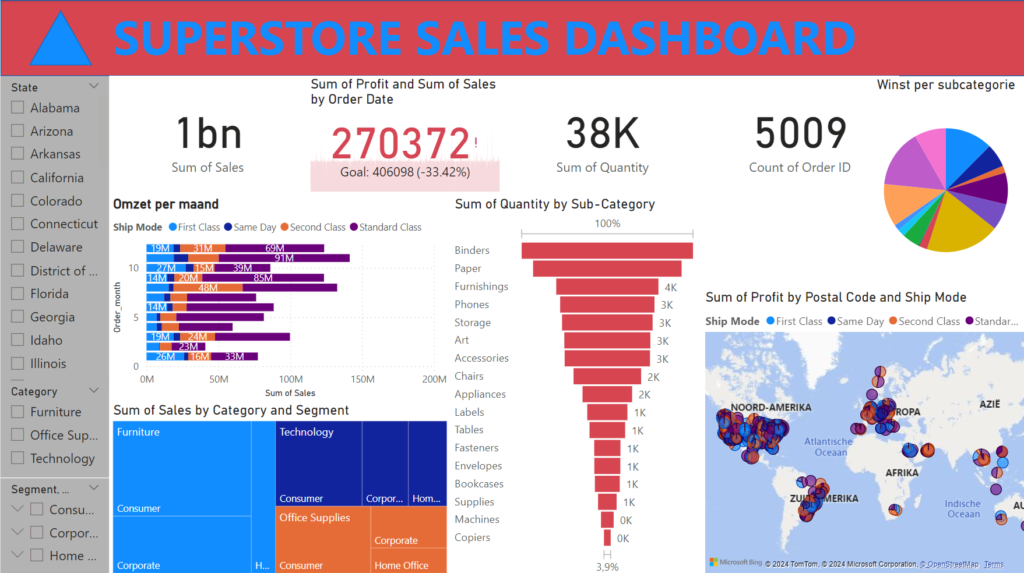
Je dashboard hoeft er niet uit te zien als deze, om verbeterd te kunnen worden! Bron
Dashboards of datavisualisaties: waar hebben we het over?
In deze blog laat ik je zien hoe je datavisualisaties en dashboards inzet om informatie effectief over te brengen. Het gaat hier vooral over het werkproces voor een bruikbaar eindresultaat op de werkvloer. Hoe en waar die informatie uiteindelijk getoond wordt, laat ik verder buiten beschouwing. Ben je op zoek naar inspiratie voor (vrijere vormen van) datavisualisatie, bekijk dan eens deze blog van Power BI-MVP Armand van Amersfoort, die opereert op het grensgebied met infographics en design.
Eerst sta ik kort stil bij waarom we data zo graag visualiseren, en wat dat betekent voor de manier waarop we moeten nadenken over de opzet van een dashboard. Vervolgens duiken we dieper in de inhoud met door antwoord te geven op vragen als:
- Welke informatie geven we weer?
- Hoe geven we informatie weer
- Welke informatie laten we juist weg?
Tot slot kijken we kritisch naar de vormgeving en geef ik tips over hoe je functionaliteit en uitstraling met elkaar combineert.
Vóór ik begin nog even over de terminologie. In deze blog gebruik ik regelmatig de algemene termen visualisatie, dashboard en rapport(age) door elkaar. In wezen zijn dat drie stapelbare niveaus. Met een visualisatie bedoel ik een visueel element dat een specifiek stukje informatie communiceert, zoals een staaf- of lijndiagram of een BAN (Big Aggregated Number). Een dashboard is een pagina of overzicht met meerdere visualisaties rond (meestal) eenzelfde thema – denk maar aan je autodashboard. Een report of rapport(age) kan vervolgens weer bestaan uit meerdere dashboard(pagina’s).
Waarom visualiseren we data?
Laten we beginnen bij het begin. Waarom gebruiken we eigenlijk lijnen, vormen en kleuren om data te weergeven als we ook gewoon kunnen lezen? Veel van de digitale systemen die we gebruiken, leveren begrijpelijke data op in tabelvorm die je prima kunt lezen. Maar als je het aantal tabellen in je organisatie vermenigvuldigt met het aantal rijen en kolommen in elke tabel, dan zit je al snel op tientallen miljoenen kleine stukjes informatie. Daar heeft natuurlijk niemand tijd voor, dus moeten we samenvatten.

Hoewel we ook een geaggregeerde tabel met wat (sub)totalen best kunnen lezen, zien we sneller en accurater verschillen en trends in data als we deze visualiseren. Dat komt omdat we zelfs hele subtiele verschillen in kleur, vorm en positie razendsnel kunnen interpreteren, veel sneller én accurater dan de verschillen tussen een groep cijfers. Die vaardigheid hebben we geërfd van onze voorouders die de lekkere en gezonde besjes van hun giftige lookalikes konden onderscheiden en de tijger in het struikgewas wél op tijd doorhadden.
Een beeld zegt meer dan duizend waarden
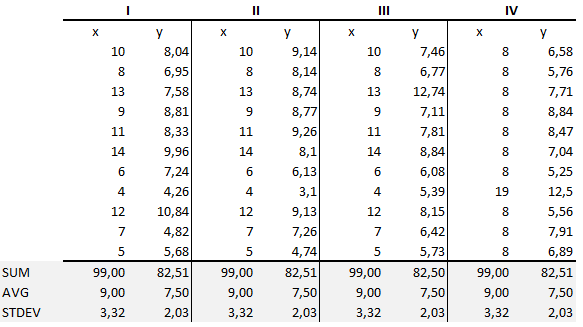
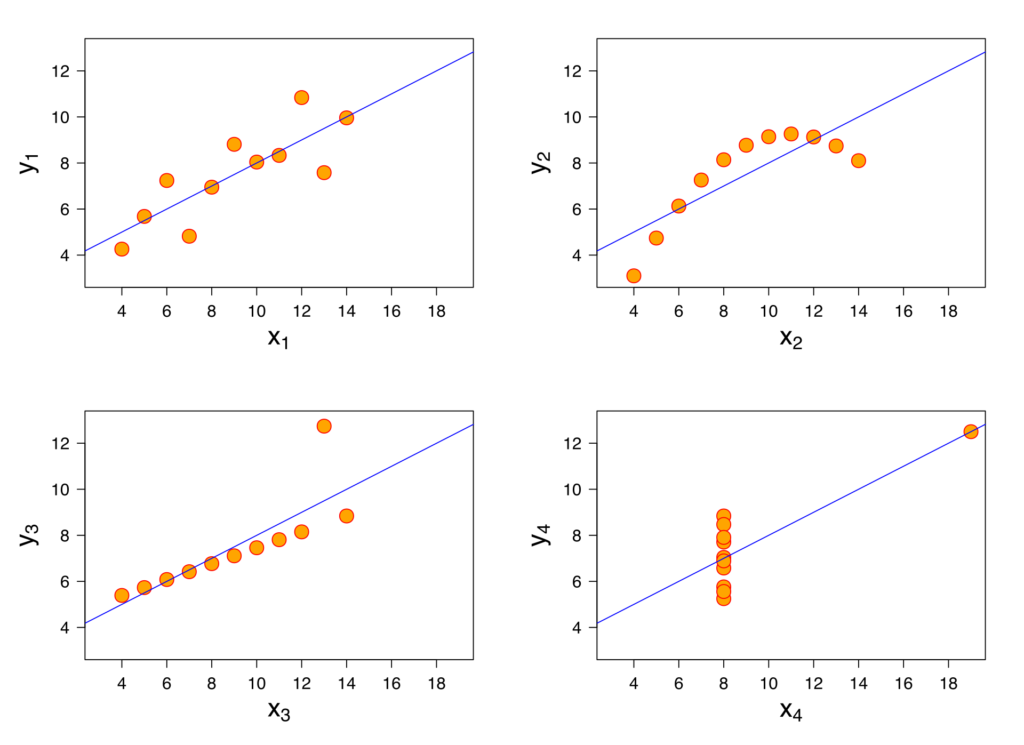
Hoewel we in de gemiddelde kantoortuin niet vaak meer in aanraking komen met tijgers en giftige bessen, helpt deze vaardigheid ons nog steeds bij het interpreteren van de wereld om ons heen – en dus ook met datavisualisaties. Dat komt omdat we getallen actief moeten onthouden om ze met elkaar te vergelijken, terwijl een visuele context dat ons makkelijk maakt. Hoe prettig is, werd mooi aangetoond in 1973 door de statisticus Francis Anscombe. Hij maakte vier kleine datasets waar je best verschillen in kunt opmerken, maar die een stuk moeilijker kunt duiden. Kijk maar hieronder.

De eerste reflex van tabellenfans zou zijn om te aggregeren, maar getallen onder de streep gaan je hier niet helpen. Elke set heeft hetzelfde (som)totaal en gemiddelde, dezelfde standaardafwijking, variantie, correlatie en lineaire coëfficiënt. Pas als we visualiseren (zie hieronder) zien we wat er echt aan de hand is. Die rechte lijn is de trendlijn op basis van (de lineaire regressie van) de data. De stipjes zijn de datapunten van elke dataset en die schetsen een beeld dat behoorlijk afwijkt van wat we op basis van de statistische overeenkomsten tussen de sets zouden verwachten. En dat in één oogopslag!

Als je zelf een trendlijn zou trekken, hoe zou deze dan lopen? Bron
Het visualiseren van data helpt ons dus enorm bij het interpreteren van informatie en het ontdekken van verschillen en trends. Wil dat zeggen dat tabellen geen plaats hebben in de bedrijfsinformatievoorziening? Natuurlijk niet. Soms heb je simpelweg specifieke details nodig die alleen in de brontabel te vinden zijn. Maar voor de meeste situaties zijn de (visuele) samenvattingen meer dan genoeg.
Voor wie, wat en waarom?
Meer dan genoeg… Maar waarvoor, en voor wie? De inzichten in de data die we creëren dienen een doel: het verbeteren van besluitvorming. Een goede visualisatie geeft antwoord op een vraag van een besluitvormer en stuurt verdere actie. Een dashboard is dus eigenlijk een visuele FAQ (Frequently Asked Questions) voor professionals. Hoe gaat het met de verkoopcijfers ten opzichte van vorig jaar? Dalen ze? Misschien is het dan tijd voor een promotiecampagne. Stijgt het ziekteverzuim al twee maanden op rij? Misschien moeten we de verdeling van werkdruk heroverwegen.
Maar misschien is het ook wel gewoon een najaarsgriepgolf. Een stijgende lijn op een dashboard kan je vraag beantwoorden (hoe gaat het met het ziekteverzuim in mijn team?) maar ook wedervragen oproepen. Een efficiënt dashboard biedt daarom de mogelijkheid om in te zoomen op specifieke factoren die mogelijk bijdragen aan een ontwikkeling. Dat kan bijvoorbeeld door interactie met de visualisaties mogelijk te maken, filtermogelijkheden te bieden of een knop naar een tweede dashboardpagina met meer informatie. In plaats van te beginnen met alle specifieke details (en daarin te verdwalen), begeleid je de gebruiker zo in stapjes naar alleen die informatie die nodig is om het antwoord te vinden.
Een goed dashboard sluit dus nauw aan bij de informatiebehoefte van een medewerker. Wanneer er dingen veranderen in het werkproces of de bredere uitvoeringscontext, verandert die informatiebehoefte. Dat vergt afstemming vooraf over welke informatie nodig is om de juiste besluiten te nemen maar ook nadat het in gebruik genomen wordt. Als je een dashboard maakt met het antwoord op het leven, het universum en alles, levert dat waarschijnlijk meer verwarring op dan duidelijkheid. Hoe concreter de vraag, hoe concreter (dus beter) het antwoord.

Het dashboard met het antwoord op alle vragen – volgens Douglas Adams’ ”A Hitchhikers Guide to the Galaxy”. Bron
Bekijk je data…
Als het goed is, weet je nu voordat je begint met je dashboardontwerp welke vragen er liggen bij de gebruiker en welke informatie ze in het antwoord nodig hebben. Tijd om te visualiseren! De meeste bekende visualisatietools, zoals Power BI, Tableau en Qlik Sense, bieden wel tientallen mogelijke visualisatiesoorten: lijnen, staven, stippen, golven, enzovoort. De juiste keuze hangt af van het soort data dat je hebt zoals numerieke velden, tekst of datum/tijd, maar ook hoe je deze gegevens wil benaderen en wat je ervan wil weten.
Grofweg kun je data onderscheiden in kwantitatieve (numerieke) en kwalitatieve (categorische) waarden, die je weer kunt opdelen in continue of discrete waarden. Een eenvoudig voorbeeld van continue data is bijvoorbeeld datum(/tijd): 4 juli komt altijd voor 5 juli, 2023 komt altijd voor 2024. Hoewel het mogelijk is om verder in te zoomen, na 4-7-2024 11:13 volgt 4-7-2024 11:14, staat de volgorde vast. Datzelfde geldt meestal ook voor financiële gegevens als omzet: je kunt tot de cent nauwkeurig inzoomen, maar je kunt geen stappen overslaan. De eerste miljoen blijft dus echt de moeilijkste.

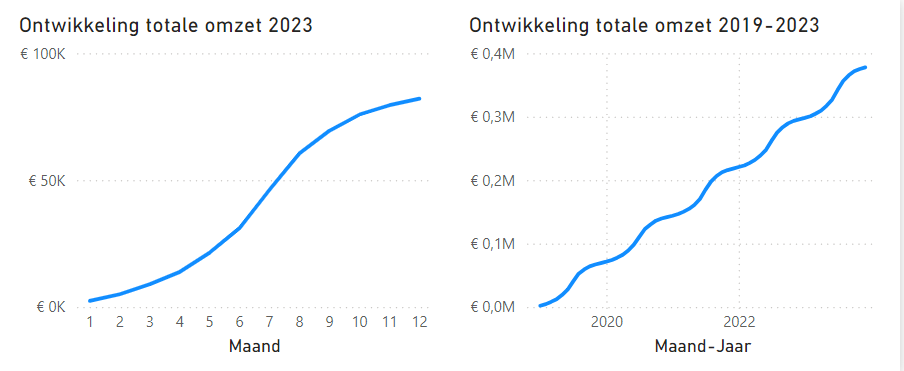
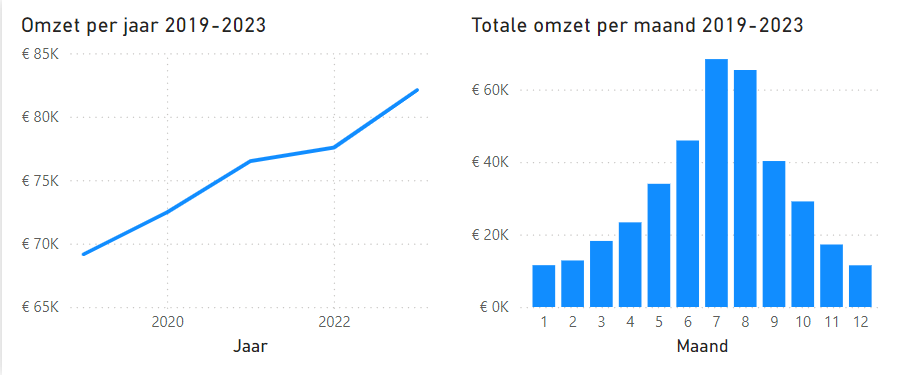
In de linker visualisatie zie je een mooi voorbeeld van twee continue waarden (tijd en omzet) als lijndiagram. In theorie is elk punt op de lijn een afspiegeling van de cumulatieve omzet op een specifiek moment in de tijd. Trek je die lijn echter door over meerdere jaren (afbeelding 2), dan ontstaat een vreemde weergave, omdat we omzet meestal niet over meerdere jaren optellen.
Als je diezelfde waarden als discrete waarden behandeld, dan aggregeer je de gegevens in groepen zoals je ook met categorische gegevens doet en laat je de natuurlijke volgorde gedeeltelijk los. Net zoals je bestellingen zou kunnen optellen per land of leeftijdsgroep, tel je als schepijsverkoper op welke weekdag of in welke maand je meer bestellingen verwerkt (hebt) of als onderzoeker hoeveel producten in de supermarkt een prijs hebben die eindigt op 0, 5 of 9 cent.

In de linker visualisatie zien we dat het continue, volgordelijke karakter van de tijd-as bewaard blijft, maar de omzet geaggregeerd wordt per jaar waardoor je minder datapunten overhoudt. Omdat de omzet niet cumulatief is en ieder jaar bij 0 start, zou een staafdiagram hier ook goed werken. De rechter visualisatie aggregeert de gegevens per maand over meerdere jaren, waardoor er geen sprake meer is van continuïteit. De bedrijfsleider van de ijssalon zou zich op basis hiervan kunnen afvragen of het rendabel is om op te blijven in de wintermaanden.
…En kies de juiste visualisatie
Je uiteindelijke visualisatiekeuze hangt zoals gezegd af van te veel factoren om hier allemaal te beschrijven, maar er gelden wel wat algemene principes. Allereerst is het zo dat we verschillen in visuele eigenschappen als lengte (vanaf hetzelfde vertrekpunt), kleur en positie meestal beter kunnen inschatten dan bijvoorbeeld de tweedimensionale grootte (van cirkels) of hoek (van een donut- of taartdiagram). Ook zijn elementen die dicht bij elkaar staan makkelijker te vergelijken dan wanneer ze verder van elkaar af staan. Je zou dit bijvoorbeeld kunnen bereiken door de waardes te sorteren van groot naar klein.

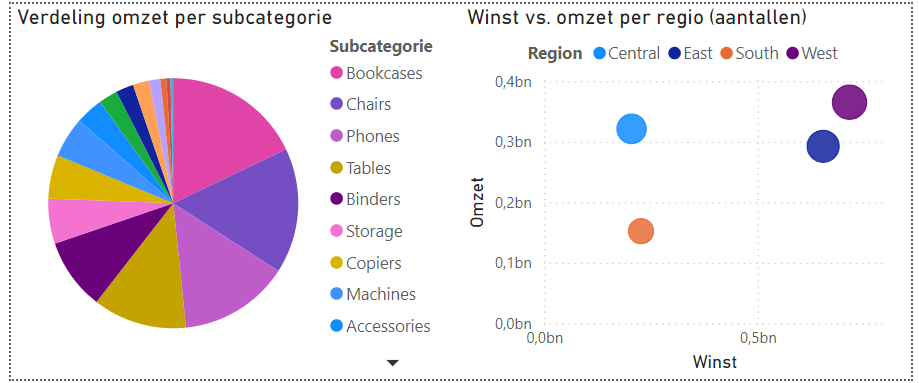
Het is lastig in te schatten wat (het percentage van) de omzet is van een subcategorie en welke kleur dan waarbij hoort (links), of rechts: wat de verhoudingen in aantallen zijn tussen de regio’s.
Een lijndiagram werkt – zoals we zagen – eigenlijk alleen wanneer je twee continue waarden tegen elkaar afzet. Wanneer je één continue waarde tegen een categorische waarde (omzet per land), is een staafdiagram je beste vriend. Wil je meer dan twee waarden tegelijk tegen elkaar afzetten, let dan op dat je niet te veel in één visualistie wil tonen. Vaak is het eenvoudiger en begrijpelijker om een visualisatie op te splitsen in twee simpelere visualisaties.
Wat je ook doet, probeer het aantal visuele elementen te beperkten tot 5 à maximaal 7. Mensen kunnen niet meer dan zoveel stukjes informatie tegelijk onthouden, waardoor we het overzicht snel verliezen en meer tijd nodig hebben om te begrijpen wat er getoond wordt. Het is beter om je informatie te clusteren, waardoor je kleinere groepen creëert, of om de informatie op een hoger niveau te tonen zodat de gebruiker de mogelijkheid heeft om door te klikken als dat nodig is.

In de linker scatterplot zijn er zoveel kleuren dat het lastig wordt om het grotere plaatje te zien, of überhaupt uit te vinden welke stip bij welke categorie hoort. In de middelste krijg je al een iets rustiger beeld, zonder de individuele punten te verliezen. In de rechter krijg je gebruik je de drill-downfunctie om per productcategorie de subcategorieeën te bekijken.
Less is more
Wanneer je de juiste vragen hebt beantwoord met de juiste data in de juist visuele vorm, is het tijd om het geheel samen te brengen. Probeer hierbij om de ratio tussen inkt en informatie in het oog te houden. De belangrijkste taak van een dashboard is het geven van informatie die de gebruikers nodig hebben om hun werk zo goed mogelijk te doen. Het is de uitdaging om dit te doen met zo weinig mogelijk visuele elementen. Dat zijn o.a. felle kleuren, onnodige gridlines, datalabels, teksten, titels, drie cijfers achter de komma, etc. Hoe minder er te zien is, hoe minder ons brein hoeft te verwerken, dus hoe sneller, makkelijker en accurater dat gaat.
Toen ik veel als front-end developer bij klanten zat, zag ik regelmatig dashboards met veel visuele ruis: alles dicht op elkaar en veel felle (bedrijfs)kleuren. Doordat er zoveel tegelijk gebeurt en zoveel kleuren schreeuwen om je aandacht, verlies je gemakkelijk het overzicht. Als je de straat wil oversteken om aan de overkant een vriend te begroeten, is dat dan makkelijker in de Dorpstraat in Klemskerke of op Times Square, New York? Precies. Nadruk leggen op alles, betekent dat nergens écht de nadruk op ligt. Beperkt overbodige kleuren, lijnen, rasters, labels en titels; less really is more!


Klemskerke – Dorpsstraat, door LimoWreck, CC BY-SA 3.0, Via Wikimedia Commons
Times Square, Manhattan, New York, door Terabass, CC BY-SA 3.0, via Wikimedia Commons
Rust en ruimte
Haal alle ruis weg en wat houd je over?
Rust. En ruimte. Aaah… 🙂
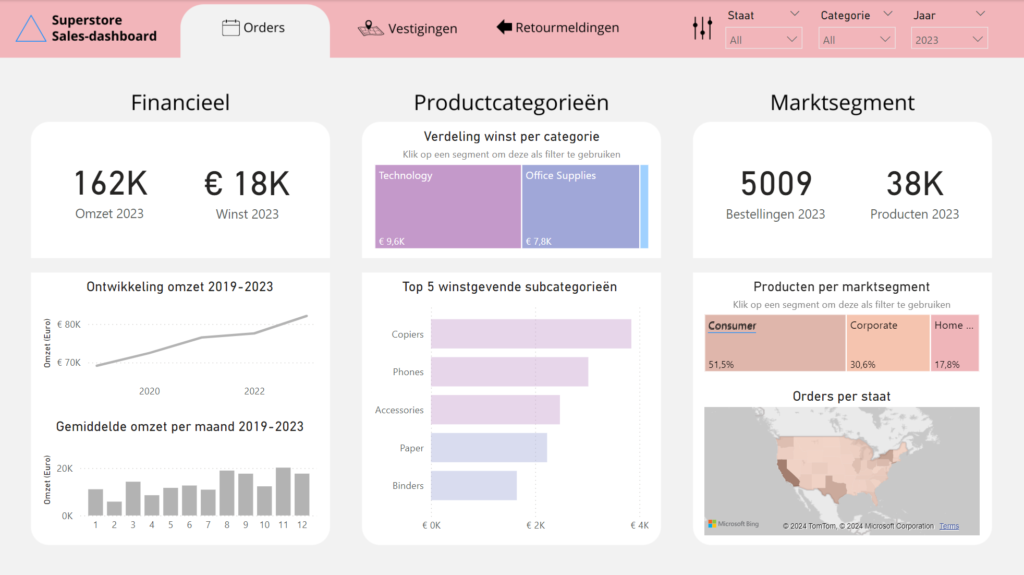
Om dat hotelgevoel in je dashboard te krijgen, is het belangrijk dat de gebruiker meteen vertrouwd is met de vormgeving. Dat kan door de belangrijkste informatie linksboven, en de minst belangrijke informatie rechts onderin te plaatsen, zoals we dat gewend zijn in de van links naar rechts schrijvende wereld. Flinke marges en witruimtes tussen dashboardelementen voelen wellicht als verspilde ruimte, maar in realiteit helpen ze de gebruiker om sneller te vinden wat ze zoeken.
Gebruik zachte, onopvallende achtergrondkleuren om een visuele eenheid te maken van elementen met hetzelfde thema. Heldere (as)titels zijn ook een goed hulpmiddel, maar zorg dat je niet te veel tekst gebruikt. Als je je visualisaties goed vormgeeft, heeft de gebruiker weinig uitleg nodig.
Helaas houd je aan het einde van alle dashboardtheorie waarschijnlijk nog een stukje praktijk over. Verplichte bedrijfskleuren, logo’s, icoontjes en filters, je ontkomt er vaak niet aan. Toch kun je ook daar creatief zijn. Gebruik lichtere versies van je bedrijfskleuren of pas ze toe als lijn in plaats van vulling, verstop filters of gebruik dashboardelementen om te filteren en gebruik bij voorkeur kleine en visueel eenvoudige versies van logo’s en icoontjes. Zo gaat de aandacht naar wat echt belangrijk is: de juiste antwoorden op de juiste vragen.
Wil je nu echt zeker zijn dat je dashboard fool proof is? Haal er dan eens iemand bij die weinig tot niets weet van het onderwerp van je dashboard. Stel diegene de vragen waarop je als gebruiker antwoord zou willen. Weet diegene het antwoord snel te vinden of blijft hij/zij lang zoeken? In dat laatste geval moet je wellicht nog even schaven, al mag je ook enige achtergrondkennis verwachten bij de echte gebruikers.


Door visualisaties thematisch te clusteren, die clusters van elkaar te scheiden, kleuren te dimmen en interactief te filteren, creëer je rust en vind je sneller wat je zoekt.
Tot slot
Het visualiseren van data is een doeltreffende manier om verschillen en trends in data snel over te brengen. Door informatievoorziening goed op de behoefte af te stemmen vormen dashboards zo een mooi hulpmiddel om besluitvorming binnen een organisatie efficiënt te kunnen sturen. Het is goed om na te gaan over welke data je beschikt en hoe deze het beste visueel tot zijn recht komt. Deze denkstappen vóór je begint met visualiseren zijn minstens zo belangrijk als het visualiseren zelf. Daarna hoef je alles alleen nog maar samen te brengen in één helder overzicht. Prettige dashboards zijn dashboards met weinig ruis en veel ruimte tussen logisch gerangschikte visualisaties.
Het stappenplan
- Misschien heb je deze blog gelezen en wil je dat ene dashboard meteen aanpakken, of sta je juist aan het begin van een nieuw dashboard. Hierbij volgt nog een keer in een notendop het stappenplan dat je kunt volgen:
Bepaal de vraag: wat wil ik (als gebruiker) weten om mijn werk goed uit te kunnen voeren? - Bepaal hoe het antwoord eruitziet en welke informatie daarvoor nodig is.
- Analyseer en bewerk je data. Welke data heb je, welke heb je nodig, en in welke vorm?
- Bepaal welke visualisaties het beste aansluiten op de vorm van de data en de boodschap het beste overbrengen.
- Bepaal de opzet van je rapportage. Hoeveel dashboardpagina’s heb je nodig, en hoe zien deze eruit? Welke informatie staat waar?
- Begin met een blanco blad en richt deze in. Cluster bij elkaar horende informatie, maar geef je visualisatie(s/groepen) genoeg ademruimte. Maak ook gebruik van tooltips en doorklikmogelijkheden en gebruik zo weinig mogelijk “inkt”.
- Test je dashboard op iemand zonder verstand van de inhoud en kijk of diegene de antwoorden op je vragen gemakkelijk kan vinden.
- Blijf je dashboard ontwikkelen, finetunen en aanpassen naar aanleiding van feedback van gebruikers, voortschrijdend inzicht of bij veranderingen in de werksituatie.
Heb je deze blog gelezen en denk je nu: dat klinkt als een hoop werk waar ik geen tijd voor heb? Wij kijken en denken natuurlijk graag met je mee. Als je contact met ons opneemt met behulp van de gegevens hieronder, helpen wij je verder!
Alle visualisaties in deze blog zijn gemaakt in Power BI Desktop. De achtergrond van het voorbeelddashboard is ontwikkeld in Canva, een gratis online ontwerptool.
